Shukran
Redesigning the biggest loyalty programme in the Middle East and North Africa
Shukran is a retail loyalty programme with a presence in 9 countries in the Middle East and North Africa, where customers can earn and spend points across Landmark Group brands and partners.
MY ROLE AND THE TEAM
I led the iOS designs, passing through research, analysis and ideation. Alongside me, I had a product manager, designers who were taking care of the other platforms, developers and the QA team.
PROBLEM STATEMENT
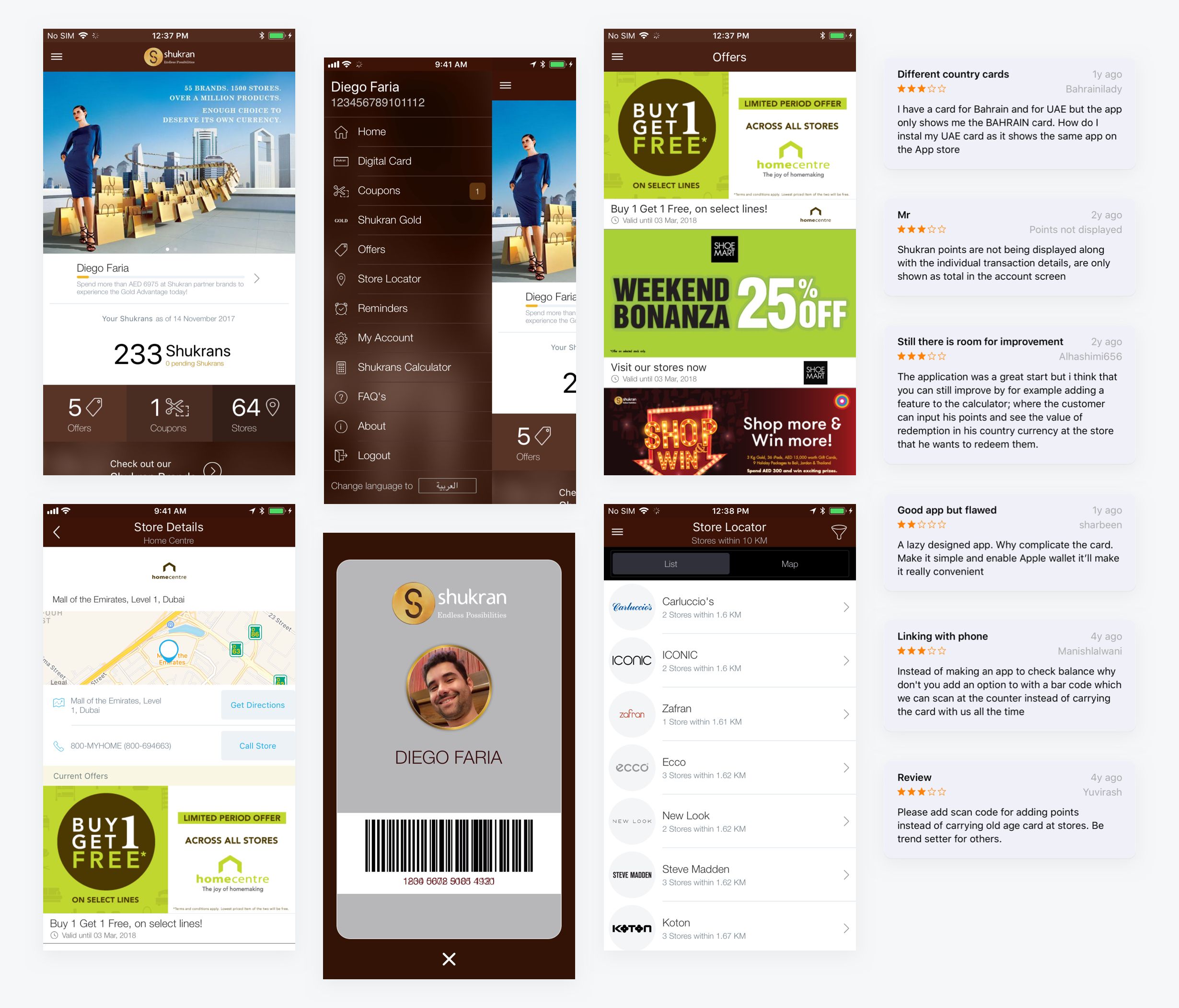
Shukran had an iOS App dated from 2014, which was not performing as expected and also not reflecting the company's positioning in the market. Apart from the business side, the App had some UX issues, noticed while we were analysing the data and the reviews in the App Store.

WHO ARE THE CUSTOMERS?
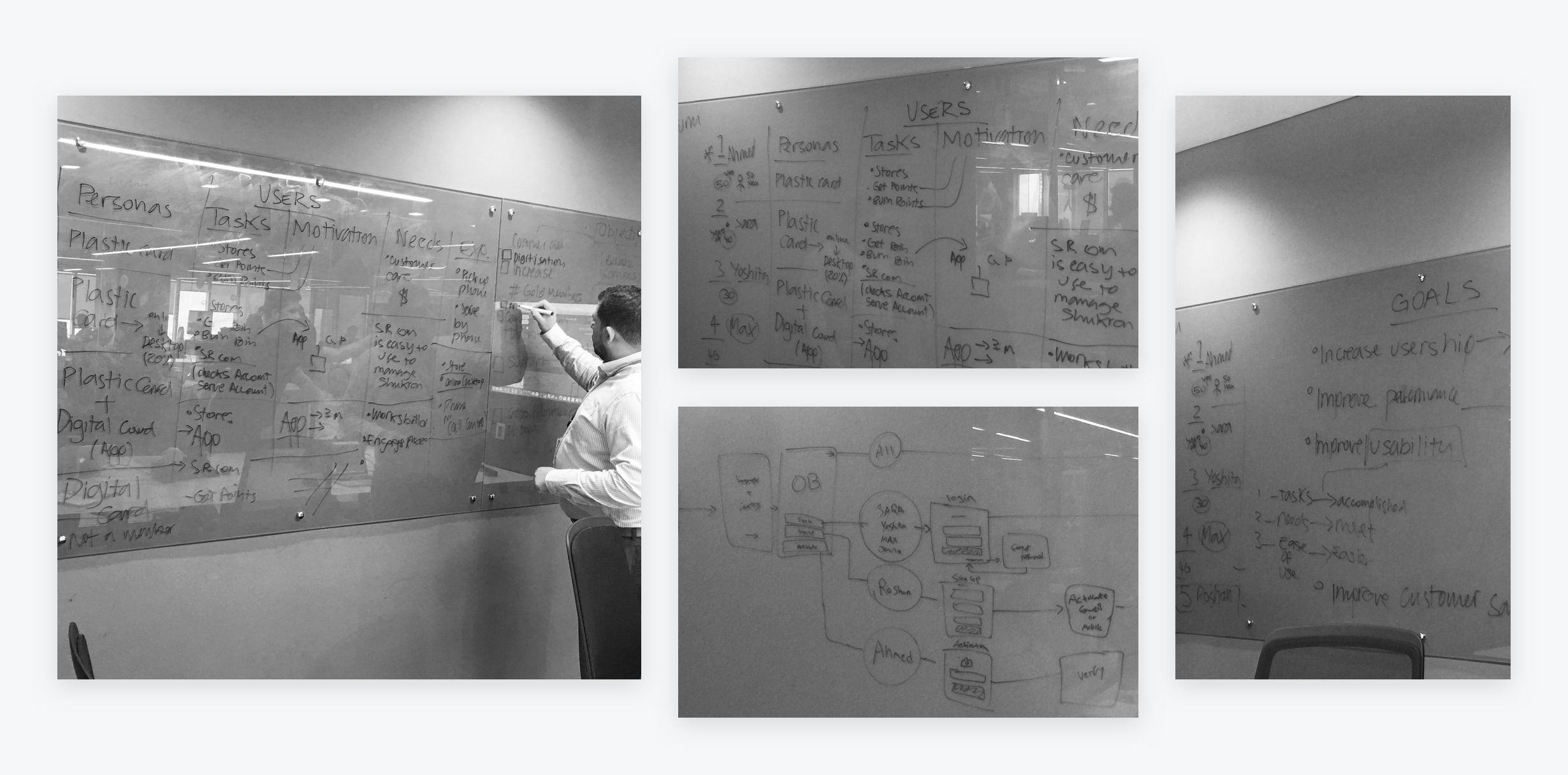
By combining data and the knowledge of the product manager, we came up with 6 proto-personas, which represent the main sort of users. Later on, these personas were validated with the stakeholders, to make sure that they reflect the key customer profiles.

PRODUCT DEFINITION
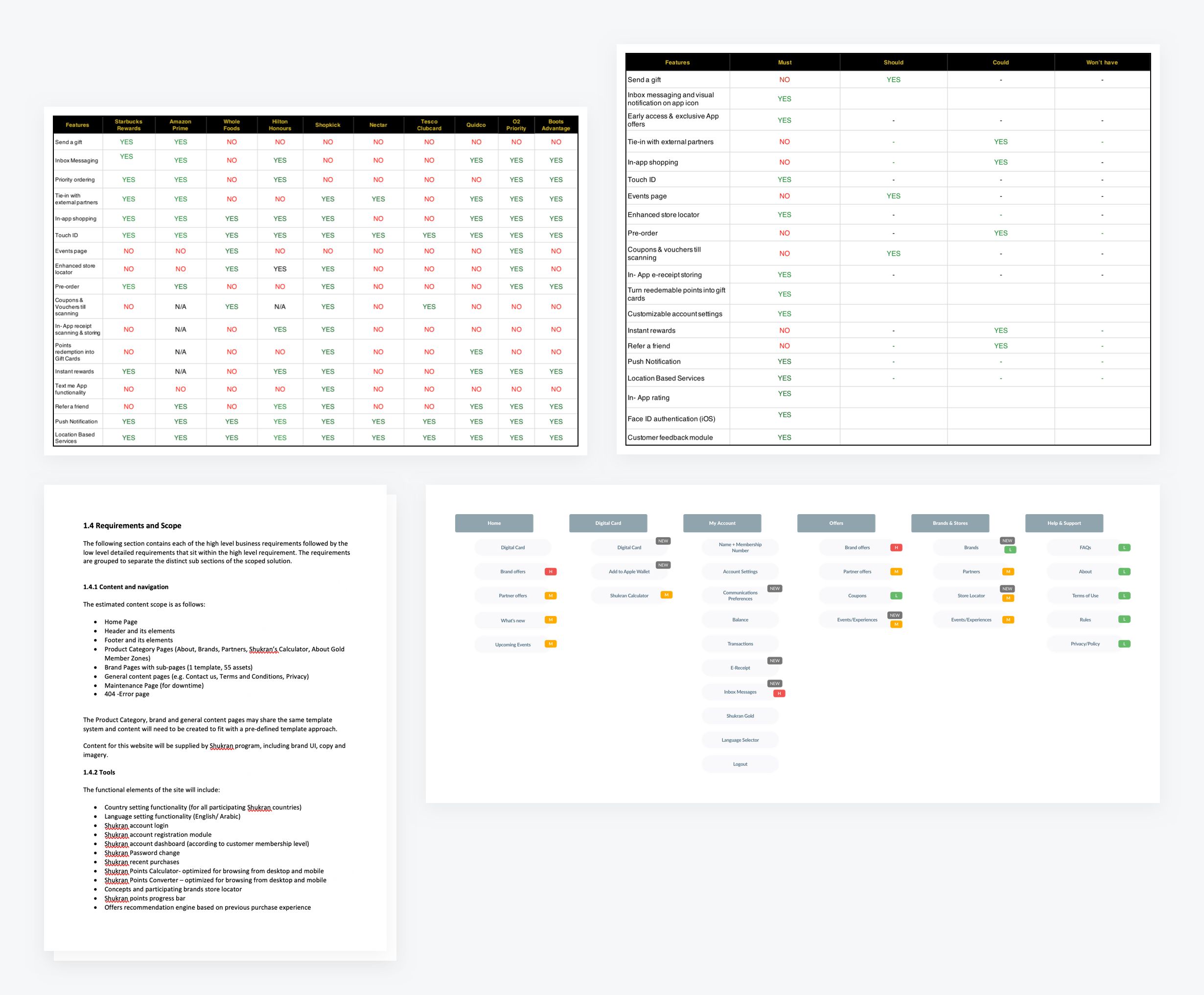
As this was my first experience designing a loyalty programme digital experience, I did an extensive research with the top loyalty programmes in the world and in the MENA region to understand the market in deep.
The output of this research was a list of features and best practices, that combined with the product requirements, helped us to define the product.

CONCEPTUALIZATION
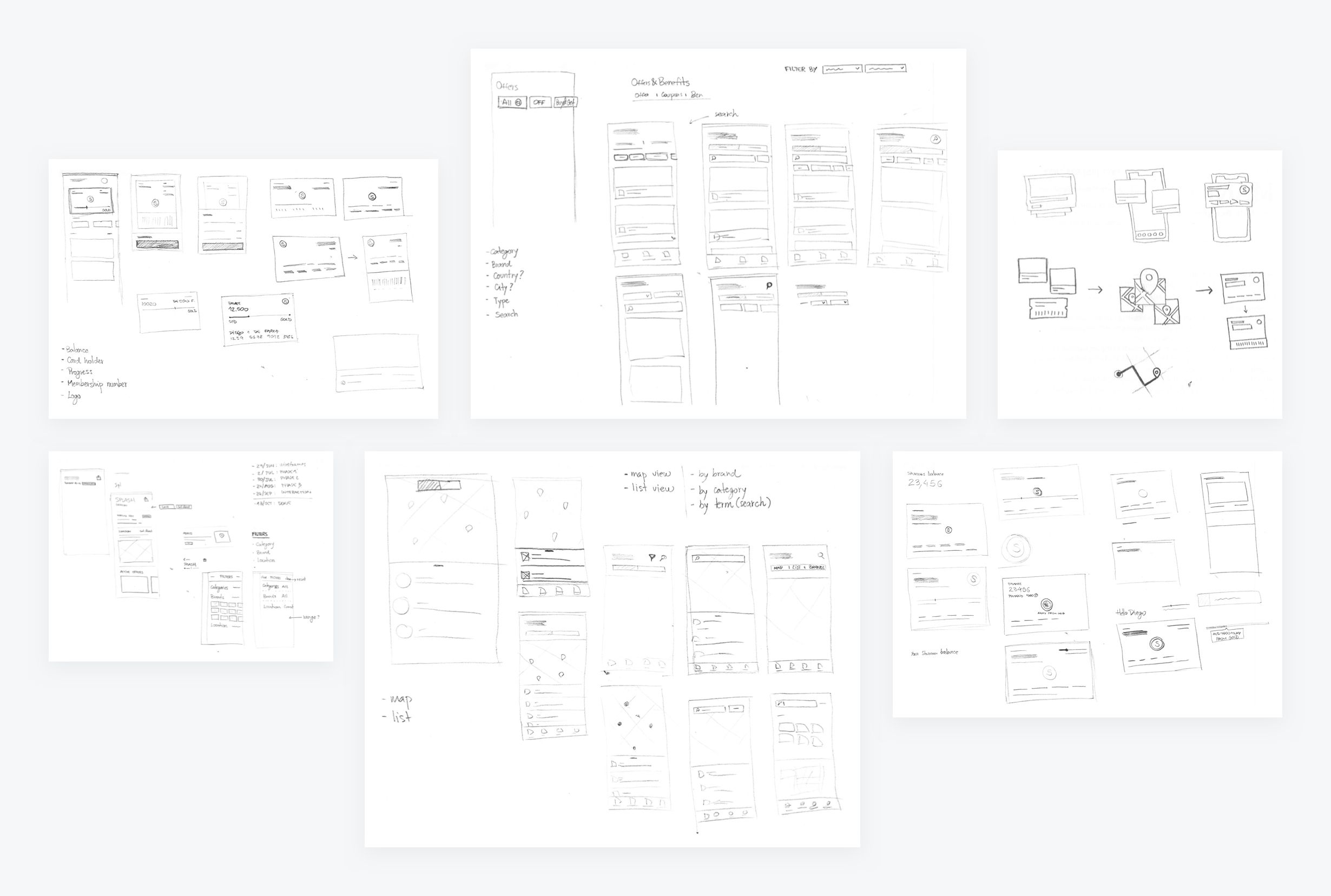
The first thing I do once I have the problem defined is to start sketching whatever comes in my mind. It gives me a better idea and helps me to clarify cases and flows of the product.
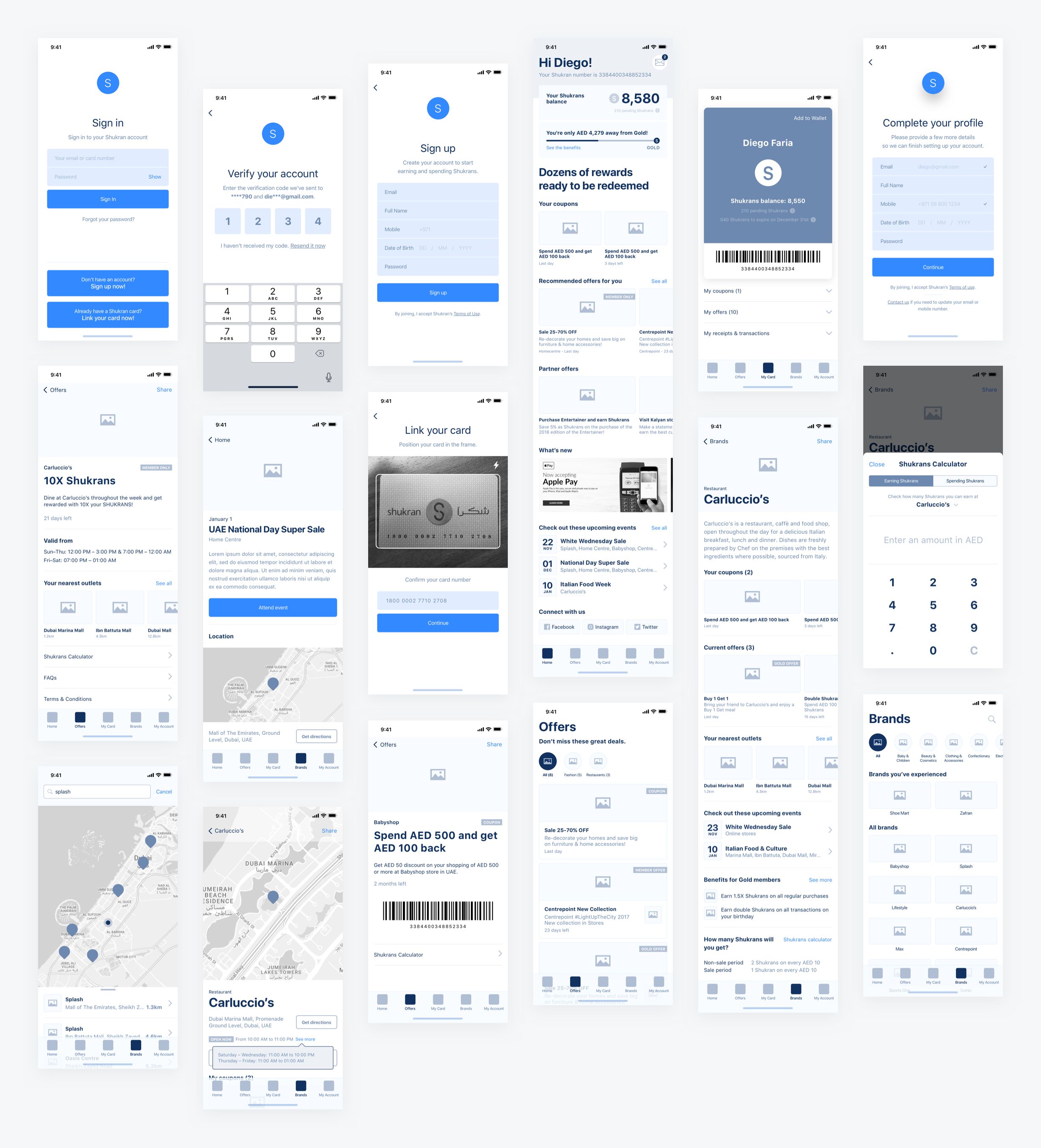
Based on these sketches and the discussions with the product manager, the product design team and the stakeholders, I had enough confidence to start wireframing the potential final solution.
At the wireframes phase, more sessions were held with the envolved team, and in this stage, I also started to invite the copyrighters to review and help me defining the tone of voice.


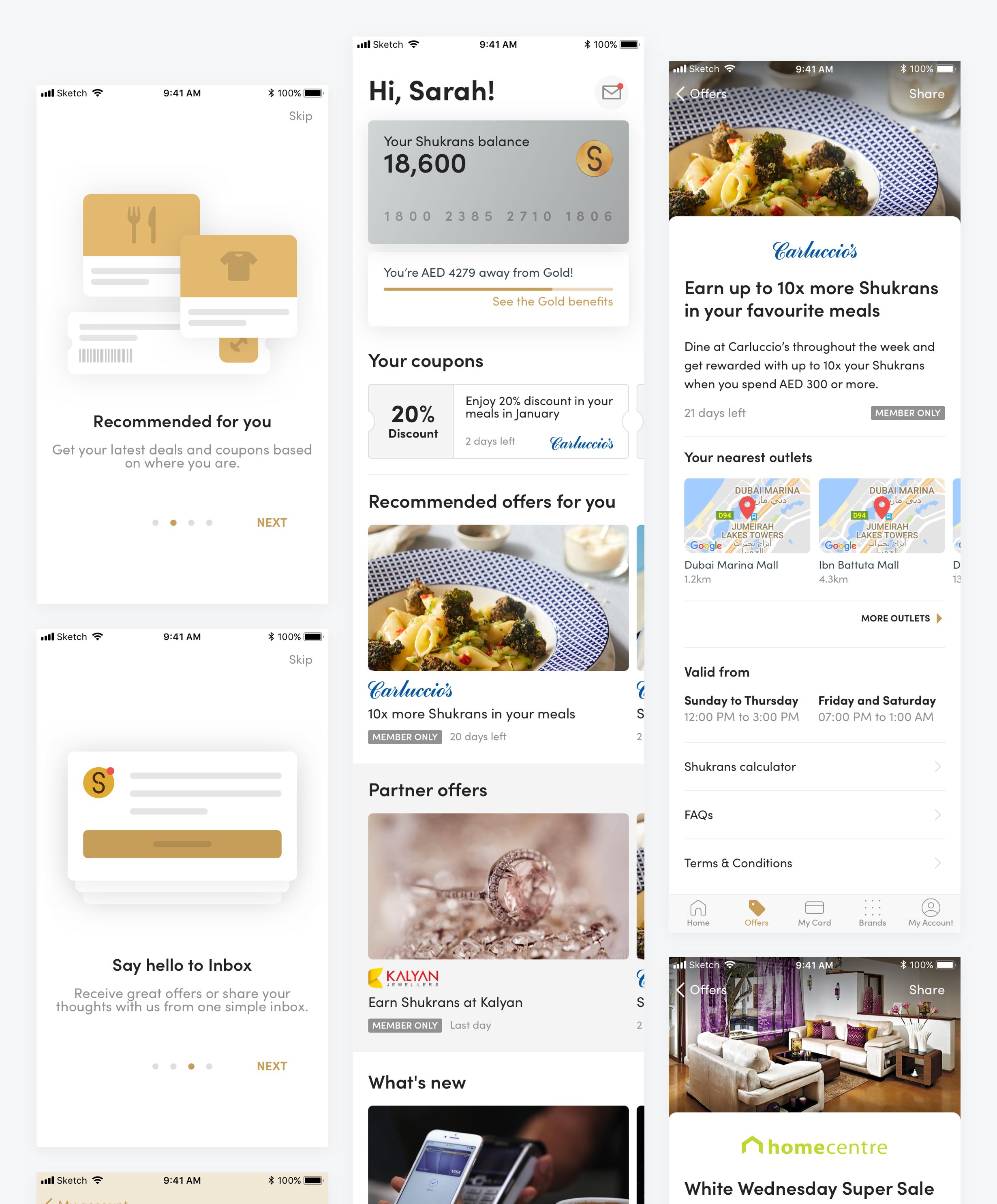
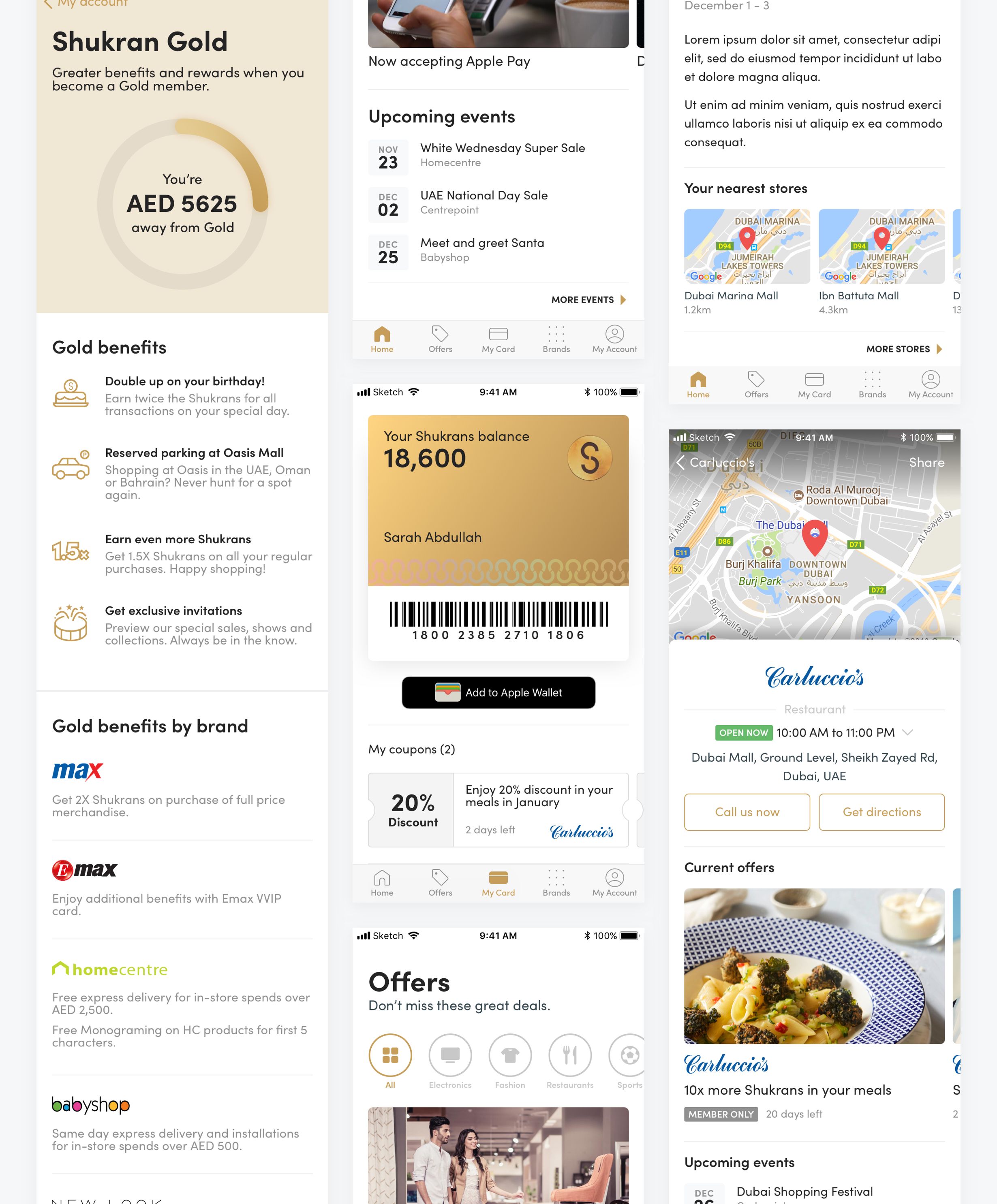
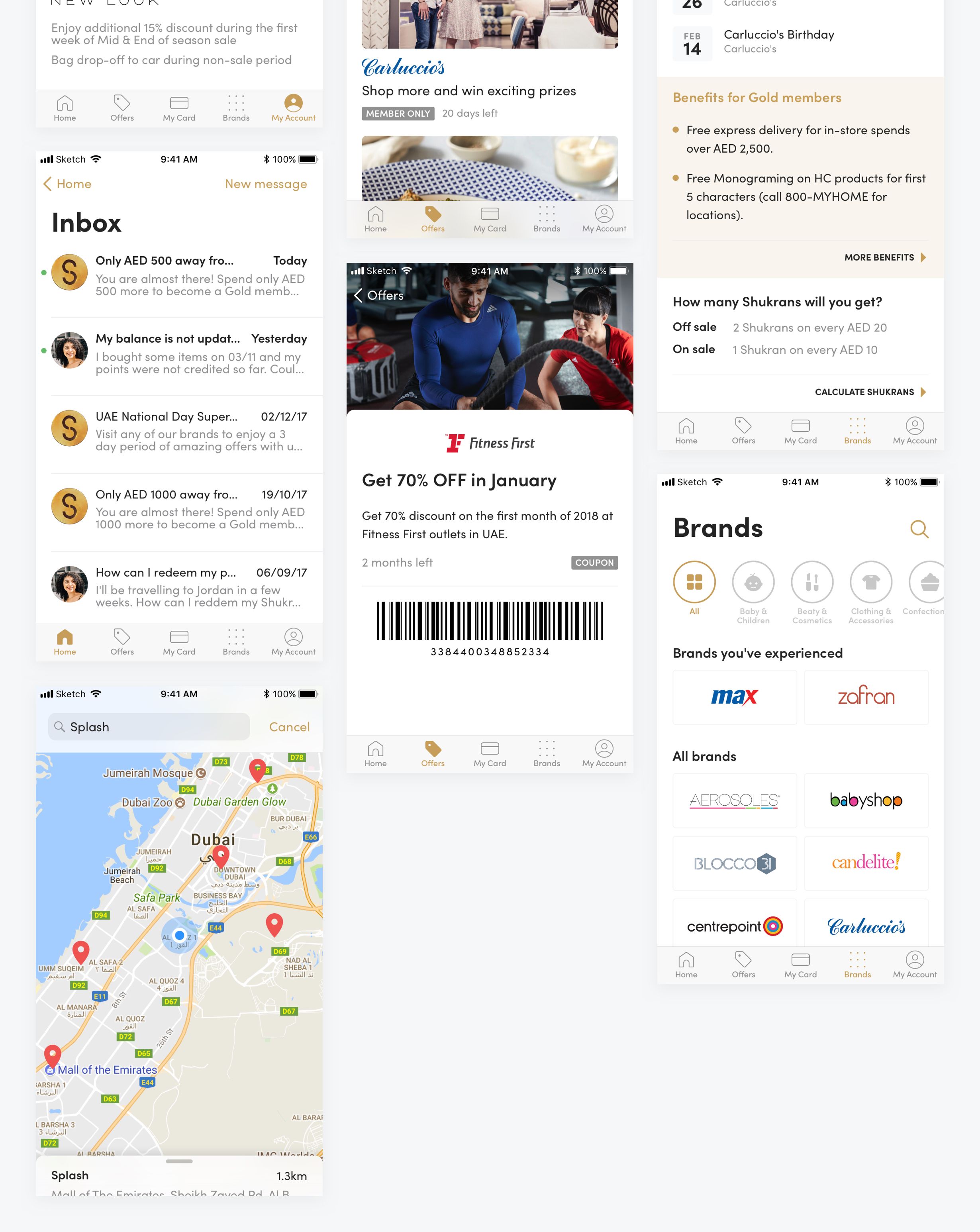
HIGH-FIDELITY PROTOTYPES
Once the wireframes and flows were signed off with the stakeholders, I started creating the user interface. At this point, I did a lot of experiments that were being narrowed by design critique sessions.
The iOS Information Architecture and UI were the starting point for the Android App and Web Responsive platforms. Both of them designed by two other product designers.



THE IMPACT
Few weeks after the new App has been launched, we noticed a very good positive impact.
Organic downloads
↑ 113%
Avg. Session Duration
↑ 43%
Avg. Daily Users
↑ 47%
Contact
For work inquiries, feel free to get in touch at eu@diegofaria.com.
Check my updated CV on LinkedIn.